When we talk about website audit basics and start going down the SEO checklist, invariably site speed comes up. Also invariably, one of the items we always point at is images. We say, “Optimize your images!” or “Watch the size of your images!” But what does that really mean? How do you perform image optimization for SEO, and what does it do for user experience?
In today’s post, we’ll show you what image optimization really means -from the creation of the image to the live site- , and provide a few tips to do it.
Image Optimization For SEO And Beyond
We’re marketers with a focus on organic SEO and social media, which means we don’t look exclusively at actions from the point of view of the search engine. We know your visitors matter… and you should, too.
As you create images, especially product images, consider your visitors. What angles give the best view? Should you take more than one product shot? What size of image will provide the best clarity without sacrificing bandwidth? Remember that some of your visitors may be coming from mobile phones, and larger images take more bandwidth to view. Larger images cost your mobile visitors money and minutes.
With the user in mind, let’s get started.
7 Tips for Optimizing Images
1. Reduce White Space
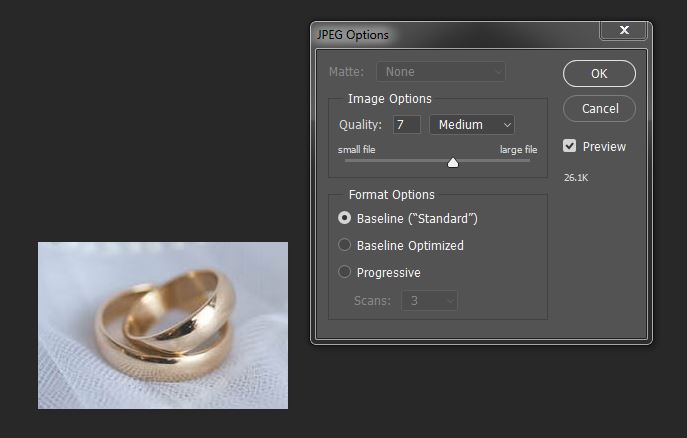
How much of your images are taken up with white space? Rather than waste space with empty space, have the product take up the whole area (see example of rings below).

Right: product with white space cropped, better image of product and width of 250px
2. Choose the Proper Format
Jpg? Png? Gif? These are all image formats, and it might seem hard to figure out which to use. However, there’s a simple rule of thumb to follow:
- If the image has no movement and no transparencies, save it as a jpg.
- If the image is a logo or has no movement, and has transparencies, save it as a png.
- If the image is a moving image or very simple, save it as a gif.
Is this an oversimplified checklist? You bet. -But for the most part, it works well to make sure you save it properly.
3. Reduce File Size
File size is a big deal – the bigger the file size, the more bandwidth the image takes to load. Remember, we mentioned this above when talking about images on mobile phones. Ideally, you want the smallest file size for the best resolution (resolution being how clear the image is). If at all possible, keep image files below 70kb.
For many image modifying programs, this isn’t a problem. For example, Photoshop offers up a quality selector when saving as a jpg.

Make sure you’re seeing the image at full size, then select the lowest quality you can before the image starts to deteriorate.
If you don’t have Photoshop, there are some free image editors that do a bang-up job. PicMonkey, GIMP, and Pixlr, to name a few.
4. Reduce Image Size
As we’ve mentioned in previously about site speed optimization, there’s files size, and then there’s the actual size of the image. Again, make sure you’re viewing the image at 100%. Tweak the image size until it’s as big or small as you want it to be online. Far too many business owners upload everything at maximum file size. A 2000 x 4350 image is way too big for online.
5. Save Images with Proper Filenames
All too often, we see images with file names like DX572343.jpg or shutterstock_3925235.png. These aren’t proper, helpful file names. Saving images with relevant file names can help in the Universal Search Results (Universal: Search results that include images, videos, pdfs and other digital assets).
Examples from the post: image-quality-selector.jpg, image-optimization-white-space.jpg
6. Add Proper Alternative Text
Alternative text, or ALT text, serves more than one purpose. One, it provides search engines with an idea of what the image is about. Two, if the image is broken, readers can still tell what the image was supposed to be about. Three, if a visitor is blind, their screen readers will read the ALT text and, in that way, find out what the image is about.
Notice the common theme: what the image is about. This is not a place to only put key terms. This is a place to describe how the image is relevant to the rest of the content on the page. If it’s not relevant, you might choose a different sight.
7. Use Image Sitemaps
Just like a sitemap you might upload that has your pages listed, an image sitemap can make it more possible for search engines to find your images. Create an image sitemap and upload to Google Search Console. This doesn’t make the file any easier to load, or for search engines and computers to understand the image, but it does make it easier for them to find them.
Bonus: Link to the Post
If you’re using images in blog posts and using a Content Management System (CMS) like WordPress, your images are probably being automatically linked to the media post. This isn’t the best place to link to. If linking is something you feel that your images must do, set them to link to the post. In this way, you draw people to the content rather than just the image.
Final Thoughts
Whether you’re running a business website, e-commerce site or blog, images can make a big difference in how your content is received. Properly image optimization for SEO and users, so they load smoothly, are just the right size and work like they’re supposed to, is a great way to keep visitors coming back for more.