When we talk about website audit basics and start going down the SEO checklist, invariably site speed comes up. Also invariably, one of the items we always point at is images. We say, “Optimize your images!” or “Watch the size of your images!” But what does that really mean? How do you perform image optimization for SEO, and what does it do for user experience?
In this post, we’ll show you what image optimization really means–from the creation of the image to the live site– , and provide a few tips to do it.
In our effort to keep our information updated, we’ve updated in 2024 for accuracy.
Image Optimization For SEO And Beyond
We’re marketers with a focus on organic SEO and social media, which means we don’t look exclusively at actions from the point of view of the search engine. We know your visitors matter… and you should, too.
As you create images, especially product images, consider your visitors. What angles give the best view? Should you take more than one product shot? What size of image will provide the best clarity?
In the past, one of the concerns was using up data. Today, most mobile users are on fast 4G, 5G, or Wi-Fi networks, and most data plans are unlimited. The focus should now be on site speed and performance rather than worrying about data consumption. However, optimizing for performance across mobile and desktop remains important.
With the user in mind, let’s get started.
7 Tips for Optimizing Images
1. Reduce White Space
How much of your images are taken up with white space? Rather than waste space with empty space, have the product take up the whole area (see example of rings below).

Right: product with white space cropped, better image of product and width of 250px
Still the same in 2024?
Yes! Reducing unnecessary white space is still a relevant practice for product images and helps ensure that the focus stays on the product itself, leading to better engagement and clearer visibility.
2. Choose the Proper Format
Jpg? Png? Gif? These are all image formats, and it might seem hard to figure out which to use. However, there’s a simple rule of thumb to follow:
- If the image has no movement and no transparencies, save it as a jpg.
- If the image is a logo or has no movement, and has transparencies, save it as a png.
- If the image is a moving image or very simple, save it as a gif.
Is this an oversimplified checklist? You bet. But for the most part, it works well to make sure you save it properly.
Still the same in 2024?
No. WebP is now the preferred format for most images. WebP offers superior compression compared to JPEG and PNG, reducing file sizes without sacrificing quality. It is now supported across all major browsers and is the preferred format for web images in 2024.
Rather than GIFs, we recommend using video formats or SVGs for animated elements due to better quality and smaller file sizes.
3. Reduce File Size
File size is a big deal – the bigger the file size, the more bandwidth the image takes to load. Remember, we mentioned this above when talking about images on mobile phones. Ideally, you want the smallest file size for the best resolution (resolution being how clear the image is). If at all possible, keep image files below 70kb.
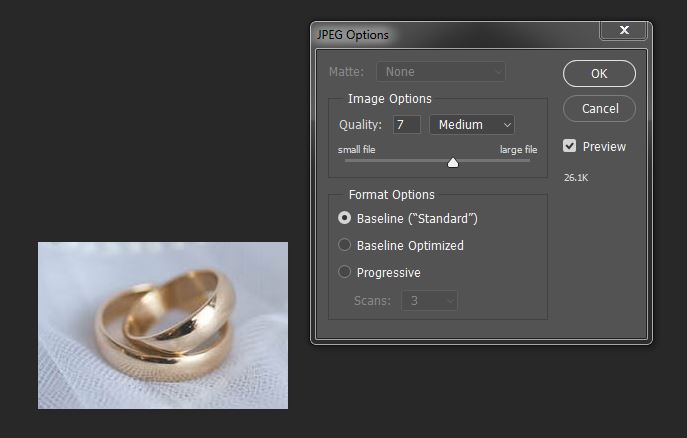
For many image modifying programs, this isn’t a problem. For example, Photoshop offers up a quality selector when saving as a jpg.

Make sure you’re seeing the image at full size, then select the lowest quality you can before the image starts to deteriorate.
If you don’t have Photoshop, there are some free image editors that do a bang-up job. PicMonkey, GIMP, and Pixlr, to name a few.
Still the same in 2024?
No. With modern tools and internet speeds, it’s common for web images to range between 70kb and 150kb while maintaining high resolution. The focus should be on image compression through tools like Squoosh or TinyPNG, rather than a strict size limit.
4. Reduce Image Size
As we’ve mentioned in previously about site speed optimization, there’s files size, and then there’s the actual size of the image. Again, make sure you’re viewing the image at 100%. Tweak the image size until it’s as big or small as you want it to be online. Far too many business owners upload everything at maximum file size. A 2000 x 4350 image is way too big for online.
Still the same in 2024?
Yes! Uploading oversized images is still a common issue, and reducing image size continues to be a best practice. Use responsive images (srcset) to ensure different image sizes are loaded based on device types, enhancing site speed.
5. Save Images with Proper Filenames
All too often, we see images with file names like DX572343.jpg or shutterstock_3925235.png. These aren’t proper, helpful file names. Saving images with relevant file names can help in the Universal Search Results (Universal: Search results that include images, videos, pdfs, and other digital assets).
Still the same in 2024?
Yes! Descriptive and relevant filenames remain crucial for SEO. Proper filenames help search engines index images correctly, which enhances your site’s discoverability.
6. Add Proper Alternative Text
Alternative text, or ALT text, serves more than one purpose. One, it provides search engines with an idea of what the image is about. Two, if the image is broken, readers can still tell what the image was supposed to be about. Three, if a visitor is blind, their screen readers will read the ALT text and, in that way, find out what the image is about.
Still the same in 2024?
Yes! ALT text continues to be vital for both SEO and accessibility. Describing images accurately helps search engines and improves usability for visually impaired visitors using screen readers.
7. Use Image Sitemaps
Just like a sitemap you might upload that has your pages listed, an image sitemap can make it more possible for search engines to find your images. Create an image sitemap and upload it to Google Search Console. This doesn’t make the file any easier to load, but it does make it easier for search engines to find them.
Still the same in 2024?
Yes! Image sitemaps are still useful for SEO and can help search engines discover your images. However, using structured data for images (e.g., schema.org markup) is also important for modern search engines to better understand image context.
Additions for 2024:
8. Lazy Loading
Lazy loading defers the loading of offscreen images until they are needed (as the user scrolls down). This helps speed up initial page load times and improves user experience.
Lazy loading is a must-have in 2024 to improve Core Web Vitals, especially Largest Contentful Paint (LCP). It ensures that only visible images are loaded initially, improving page speed significantly.
9. Core Web Vitals
Optimizing images is critical for meeting Google’s Core Web Vitals benchmarks, specifically Largest Contentful Paint (LCP). Ensuring that images load quickly and don’t block rendering is essential for achieving good SEO performance. 2024 should focus on improving Core Web Vitals to rank well in search results.
10. Use of CDNs
Serving images through a Content Delivery Network (CDN) ensures faster load times by delivering images from servers closer to the user. Using a CDN remains a best practice for improving image load times and reducing latency.
Final Thoughts
Whether you’re running a business website, e-commerce site, or blog, images can make a big difference in how your content is received. Properly optimizing images for SEO and users so they load smoothly, are just the right size, and work like they’re supposed to is a great way to keep visitors coming back for more.